
Changing or mocking your time zone in the browser
Posted on
Target audience
This article is intended to help anybody that is struggling with time zones in the browser. These instructions are shown using the Chrome browser, as it seems that Chromium based browsers are the only ones that allow for changing the time zone through developer tools. Check the other ways of overriding section at the end of this article for some useful tips to change the time zone of browsers like Firefox and Safari.
Step by step
When working with dates and applicable time zones in the browser, it can be interesting to be able to override the time zone applied to your browser. Follow the steps below to achieve it in Chrome.
Important: you need to keep your DevTools open in the testing process, or the override will stay in effect!
- Open the DevTools of Chrome. You can achieve this by using the short-cut
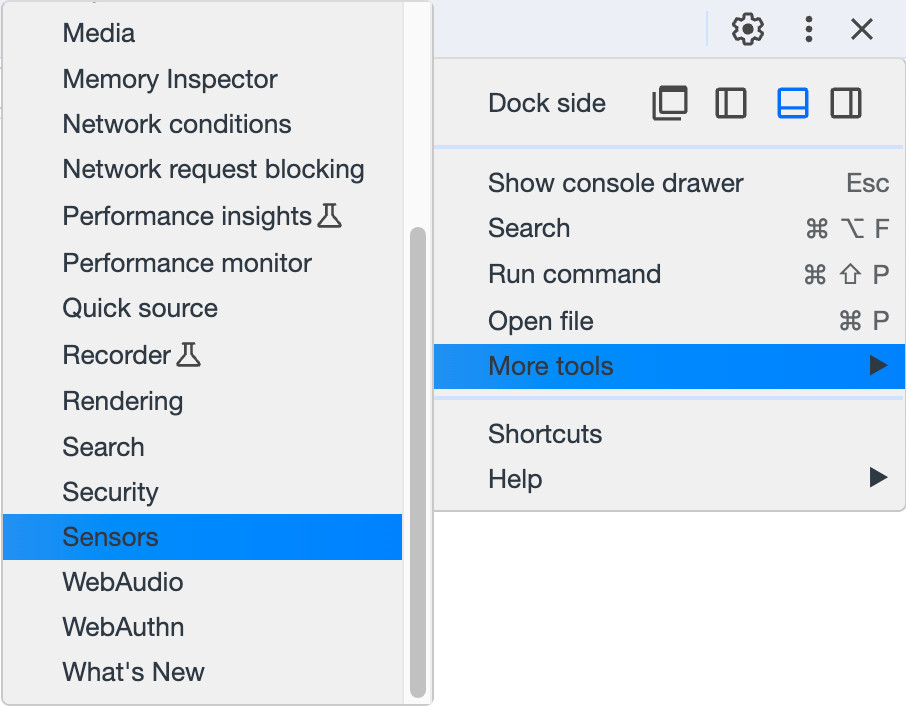
CMD + Option + Ifor Mac orCTRL + Shift + Ion Windows. Or by right-clicking anywhere on the page and click “Inspect” in the context menu. - The next step is to click the 3 dots on the top right side of the DevTools pane. Go a bit deeper into the "More Tools" submenu and click "Sensors".

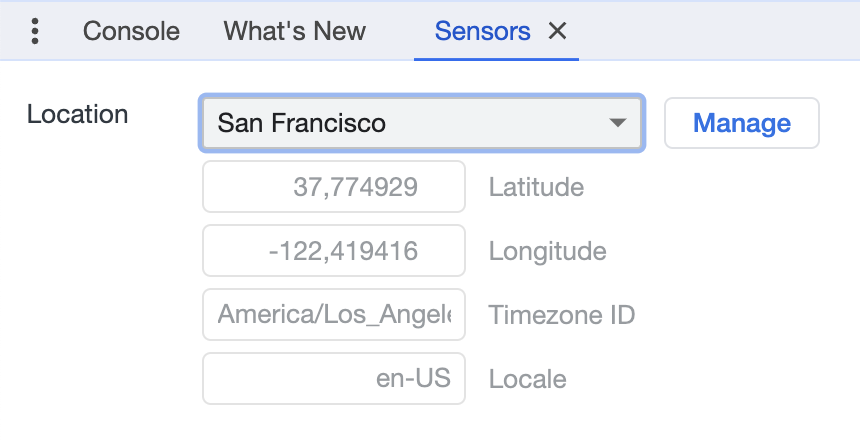
- You will see a new automatically selected tab "Sensors" in the bottom part of the DevTools. The top section has details on the "Location". You can now choose from any predefined location or click “Manage” and create your own.

Important: At this point, there is no change into effect yet. You can see this by checking the specifics like "Latitude" or "Longitude" and the "Timezone ID". They are greyed out as disabled or readonly.
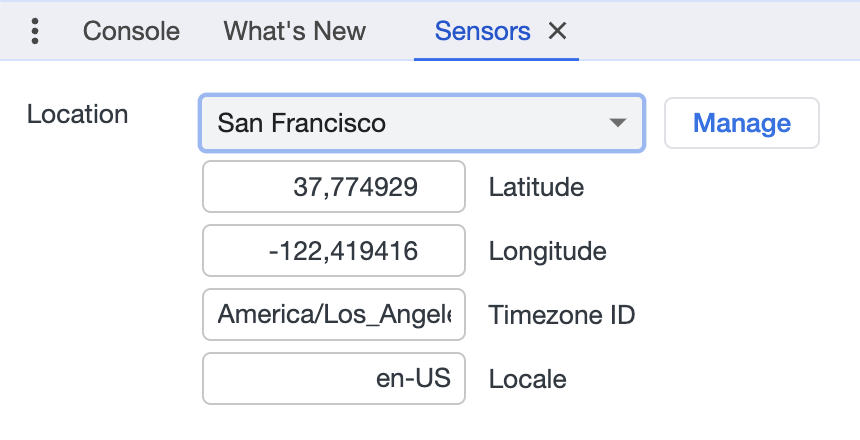
- To change the "Location" you need to select a new location first. This is also the case if you want to make sure the preselected version comes into effect! You can be sure the changed location is in effect if the input fields of the specific values are now enabled.

Testing the override
An easy way to check if the location was changed is to call a short JavaScript function in the console of the DevTools. To be sure about the change, call this same function with and without the override.
DevTools console:
(new Date()).getTimezoneOffset();
// should yield the offset in minutes for your location:
// Europe/Belgium would be -120 or -60, depending on DST
// America/New_York would be +240 or +300, depending on DSTOther ways of overriding
As mentioned in the introduction, it seems that Chromium based browsers are the only ones that allow for changing the time zone through developer tools. There are other (more drastic) ways to change the time zone of your browser by for example updating the system time zone.
Another way to change the time zone of Chromium based browser is to manually start the executable and pass the selected time zone as an environment variable. See this Stackoverflow answer for more information: https://stackoverflow.com/a/39533934.
The last option I would like to mention is to use browser extensions that allow for changing the time zone. I recommend testing them properly first to make sure they are working as expected. I experienced first-hand that an extension in Chrome was reversing the timezone offset for a selected IANA timezone..
Happy time zone testing! 🕟⏰
Further reading
By reading this article I hope you can find a solution for your problem. If it still seems a little bit unclear, you can hire me for helping you solve your specific problem or use case. Sometimes even just a quick code review or second opinion can make a great difference.